Arayüze sahip yazılımsal projelerde (Web Yazılım,Ios ve Android Yazılımlar vb.) , projenin en az backend yazılım bölümü kadar arayüz yazılım kısmının da düzgün hazırlanması büyük önem arz etmektedir.
Arayüz yazılımın doğru yapılandırılabilmesinin en önemli şartlarından biri, tasarım taslağı ile arayüz yazılımının sonucunda çıkarılacak arayüzün aynı olmasıdır. Bu noktada arayüz yazılımcıları en çok elementlerin boyutlandırılması, birbirleri arasında hizalandırılmaları gibi konularda çok sıkıntı yaşarlar.
Android Studio 2.2 versiyonu ile Android Uygulama Geliştiricilerinin arayüz hakkında yaşadıkları bu sıkıntıları çözmek için yeni bir layout yapısı olan ConstraintLayout bu makalemde anlatacağım.
ConstraintLayout Nedir?
ConstraintLayout, Android uygulamalarda kullanabileceğimiz yeni bir layout tipidir. API 9 ve üstündeki tüm API’lerde kullanılabilir bir yapıdır. Constraint Layout karmaşık tasarımları birbirine bağımlı layout’lar olmadan kolay bir şekilde tasarlamamıza imkan sağlar. View’lar birbirine göre konumlandırıldığında herhangi bir view’ın konumu değiştirildiğinde diğer view’da konumunu değiştiriyor. Diğer bir yandan ConstraintLayout ile birlikte iç içe bağımlı layout’lara gerek olmadığı için ekstra performans artışı sağlamaktadır.
ConstraintLayout Kullanımı
ConstraintLayout kullanabilmeniz için ilk öncelikle Adroid Studio 2.2 Preview 3 versiyonu indirmelisiniz.
Kurduğumuz yeni Android Studio Ide ile oluşturduğum projemin app dizinin altındaki build.gradle dosyasını açıyoruz. Dependencies kod bloklarının arasına aşağıdaki kodları yerleştirerek constraint kütüphanesini yüklüyoruz.
|
1 |
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha3' |
Daha sonra proje klasöründe var olan res dizinin içindeki layout klasörüne sağ tıklayıp, New > Layout Resource Folder seçerek yeni bir layout oluşturun.Yeni layout xml içine aşağıdaki örnek ConstraintLayout kodunu koyuyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/constraint" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textview" android:layout_width="379dp" android:layout_height="54dp" android:background="@android:color/holo_blue_bright" android:gravity="center" android:text="Hello World" app:layout_constraintLeft_toLeftOf="@+id/constraint" app:layout_constraintBottom_toTopOf="@+id/button" android:layout_marginBottom="96dp" /> <Button android:id="@+id/button" android:layout_width="252dp" android:layout_height="wrap_content" android:background="@android:color/holo_blue_bright" android:text="OK" app:layout_constraintLeft_toLeftOf="@+id/textview" app:layout_constraintTop_toTopOf="@+id/constraint" android:layout_marginTop="232dp" app:layout_constraintRight_toRightOf="@+id/textview" /> </android.support.constraint.ConstraintLayout> |
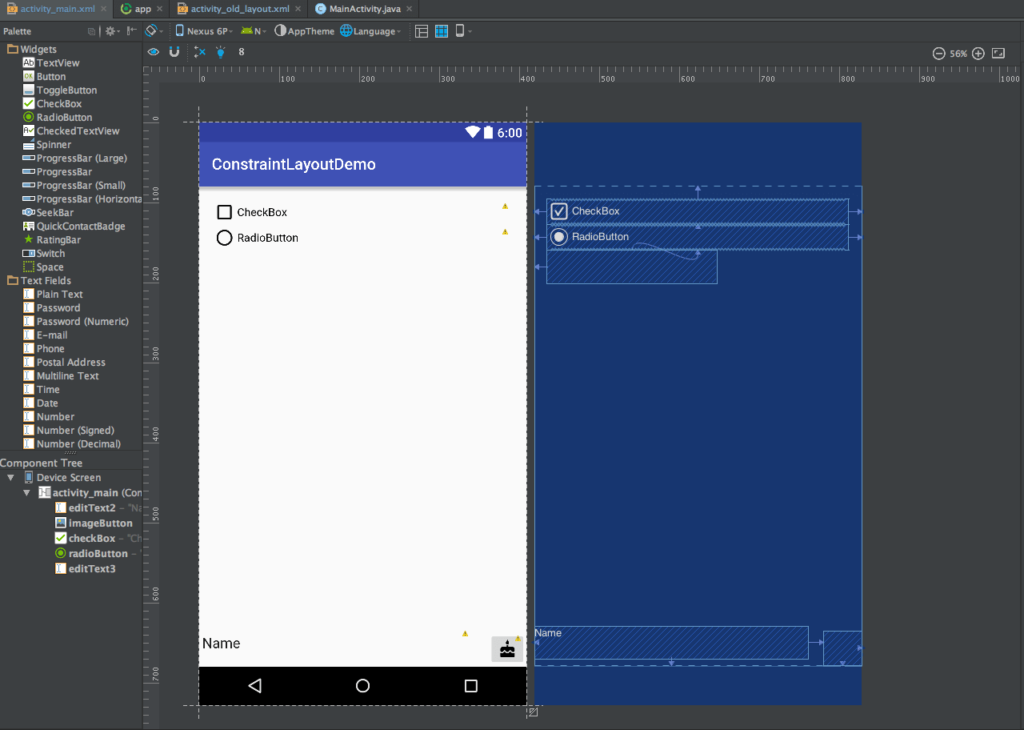
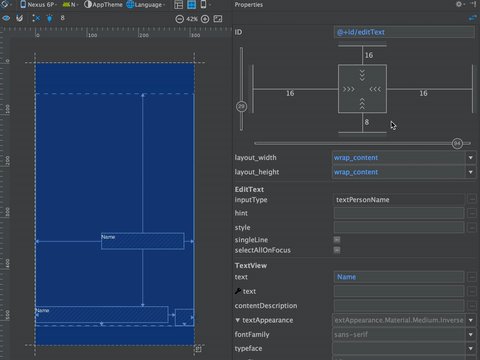
ConstraintLayout ile yeni layout oluşturduğunuzda, Blueprint mode ![]() ve Design Mode
ve Design Mode ![]() bölümlerini oluşturmuş olduk.
bölümlerini oluşturmuş olduk.
Yeni Layout Builder Nasıl Çalışır?
Constraints
Constraints, arayüz elementlerini hizalamak, boyutlandırma, konumlandırma gibi özelliklerini barındıran kurallara sahiptir. Örneğin, RelativeLayouts’un “toLeftOf , toRightOf” özelliklerini barındırması gibi düşünebilirsiniz.
Constraints Tipleri
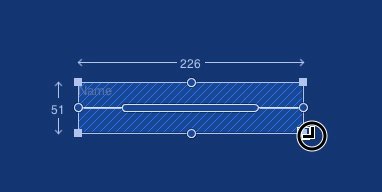
- Resize Handle

Arayüz elementinin üzerindeki kare simgesi ile köşelerini sürükleyerek yeniden boyutlandırmayı sağlar.
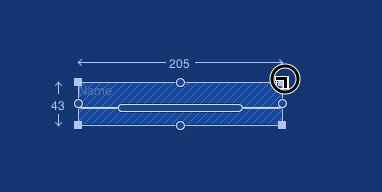
- Size Constraint Handle

Arayüz elementinin konumunu belirtmek için, her elementin çevresinde yuvarlak araçlar vardır. Bu araçları kullanarak, elementin konumu kolaylıkla değiştirebilirsiniz.

Diğer bir yandan elementinin margin değerlerini kolaylıkla değiştirme imkanıda sağlar. Aşağıdaki resimde kırmızı oklarla örneklendirdim.
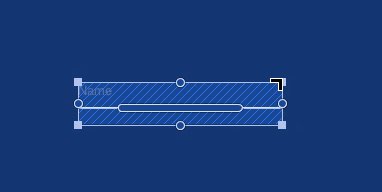
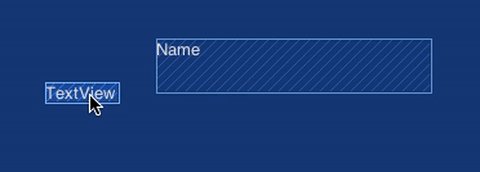
- Baseline Constraint Handle
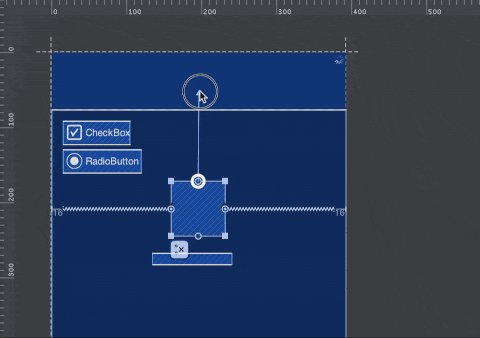
2 elementin sınır çizgilerini(Baseline) birbirine bağlayarak, elementlerin kendi aralarında hizalanmasını basit bir şekilde sağlamaktadır. Örneğin, Bir textview ile buton elementini hizalamak istediğinizde aşağıdaki resimdeki gibi yapmalısınız.
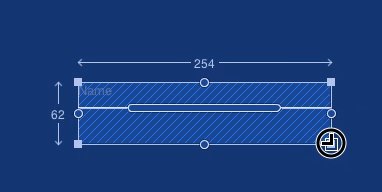
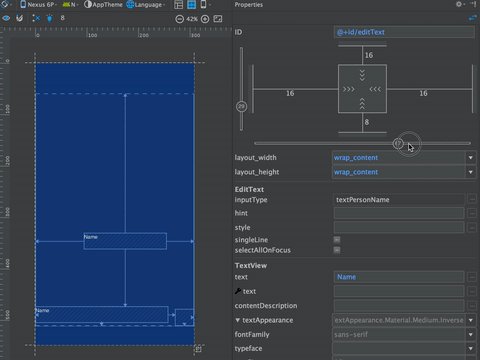
- Bias
Elementi özellilikler bölümündeki bias (scroll bar gibi görünen araç) ile aşağıya yukarı ya da sağ sola çekerek yükseklik(height) ve genişliği(width) değiştirmenizde kolaylık sağlar.
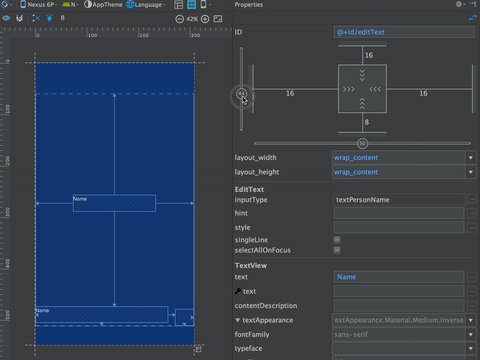
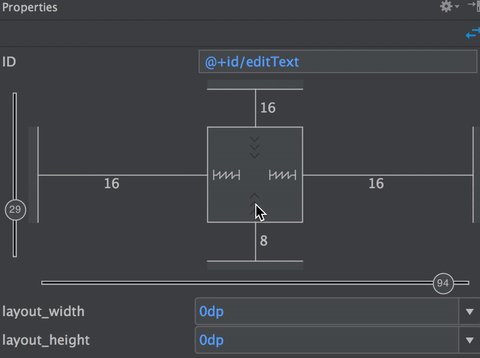
Arayüz Elementini Boyutlandırma
Özellikler alanındaki, resimli ikonları kullanarak arayüz elementini hızlı bir şekilde nasıl boyutlandıracağınızı göstereceğim.İlgili resimli iconlar ve anlamları:
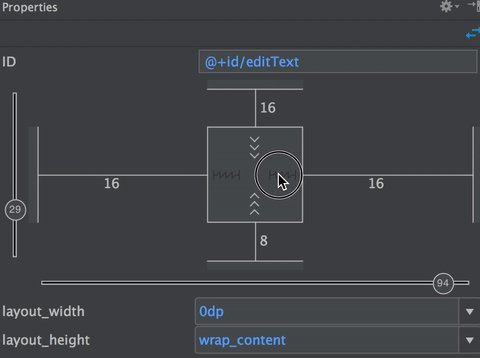
- Any Size
![]()
– Bu ikona tıklarsanız constraints, match_parent özelliği gösterir. Layout_width ya da Layout_height ‘ı 0dp yapar.
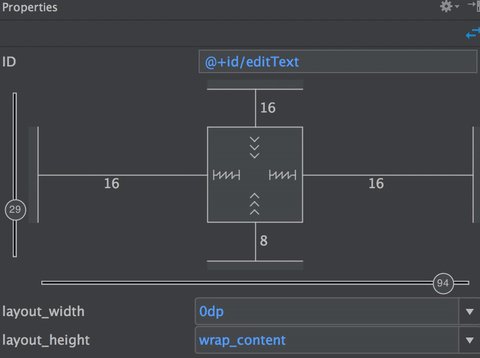
- Wrap Content
![]() – Bu ikona tıklarsanız arayüz elementi içindeki tüm içerik olması gereken kadar büyük olacaktır.
– Bu ikona tıklarsanız arayüz elementi içindeki tüm içerik olması gereken kadar büyük olacaktır.
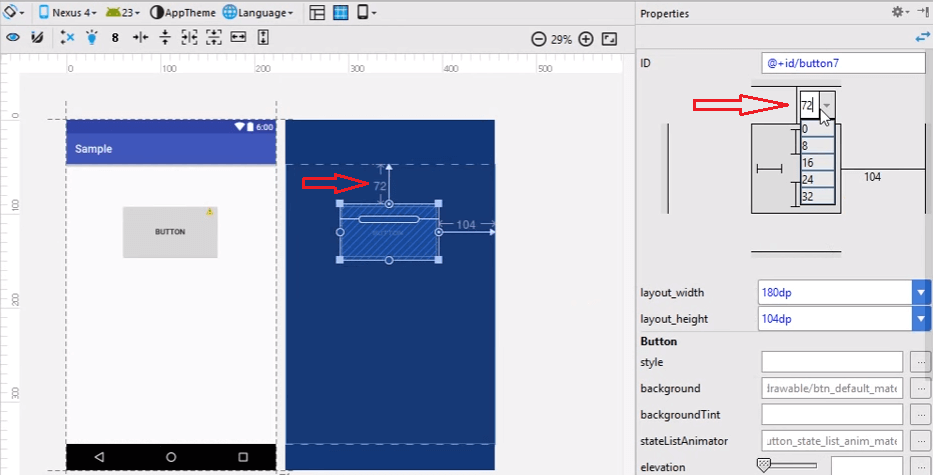
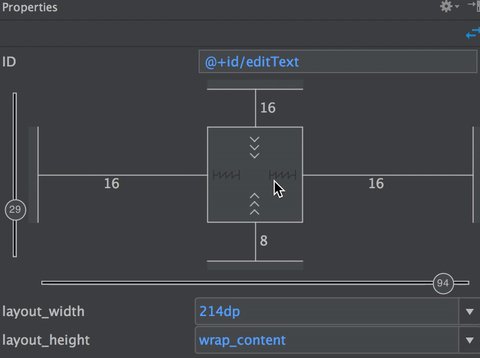
- Fixed Size
![]()
– Bu ikona tıklarsanız , istenilen dp değeri ile elementin Layout_width ve Layout_height özelliklerinin boyutlandırılması sağlanır.Bu ikonlarla alakalı örnek;
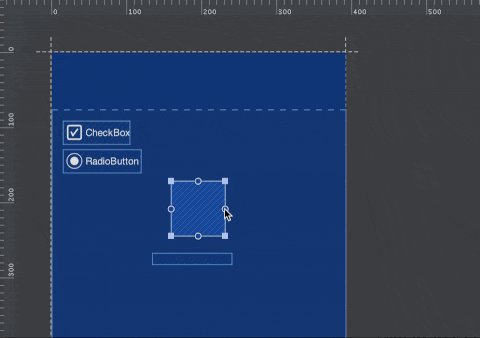
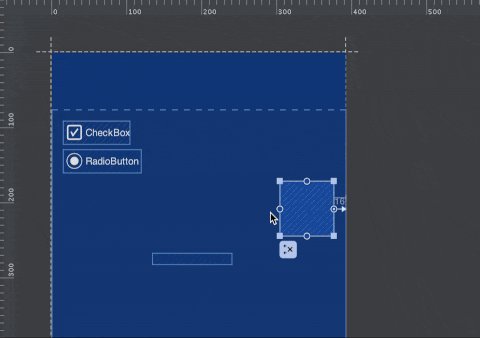
Autoconnect
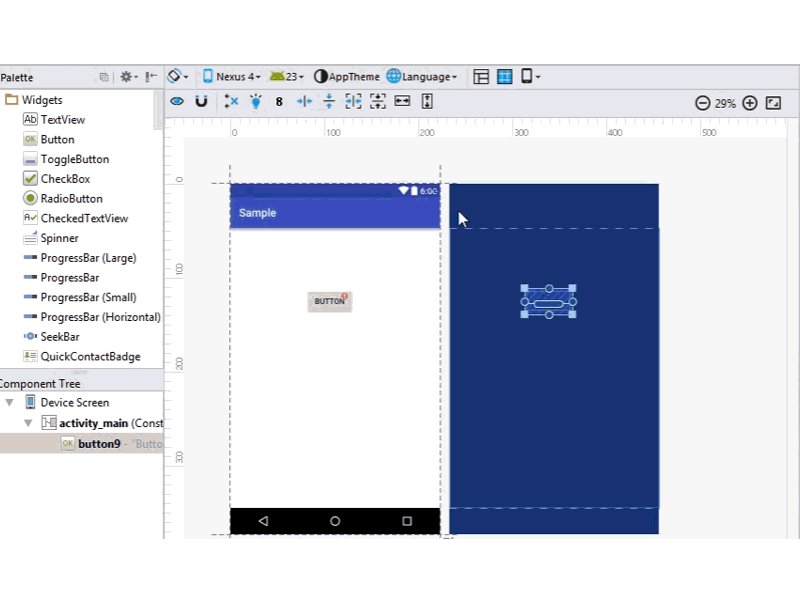
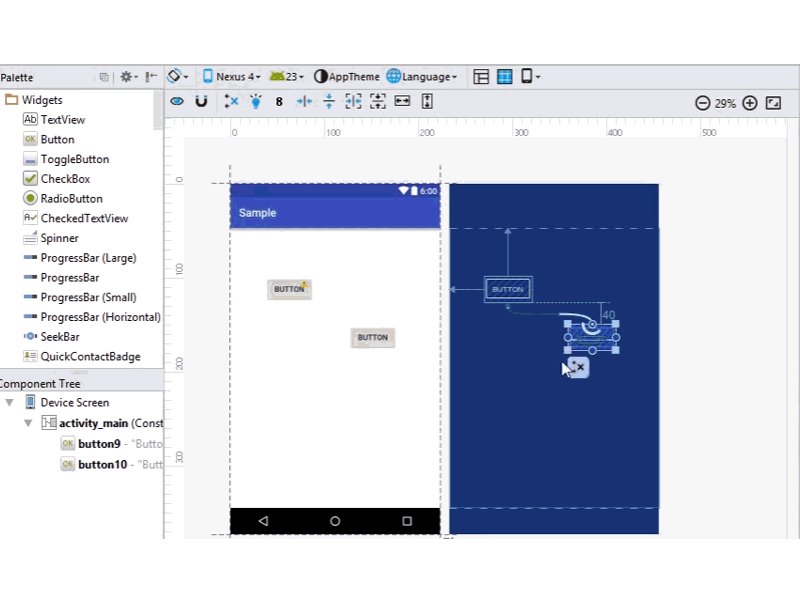
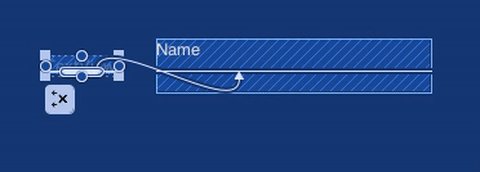
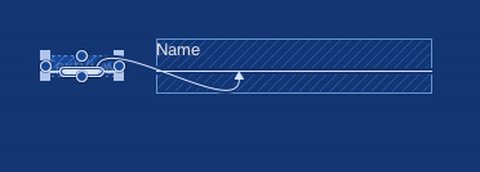
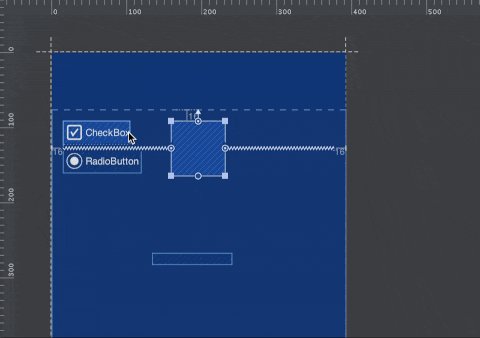
Autoconnect, arayüze yeni konulan elementlerin otamatik olarak yerleşmesini sağlar. Autoconnect özelliği aktifken, layout içine bir element sürükleyip bıraktığınız zaman, arayüz elementinin yanlarından otomatik olarak başlama çizgisi çizildiğini göreceksiniz.
Autoconnect özelliği aktif etmek için, mıknatıs şeklindeki ikonu seçmeniz yeterli olacaktır. ![]() . Autoconnect ile ilgili örnek aşağıda bulunmaktadır.
. Autoconnect ile ilgili örnek aşağıda bulunmaktadır.
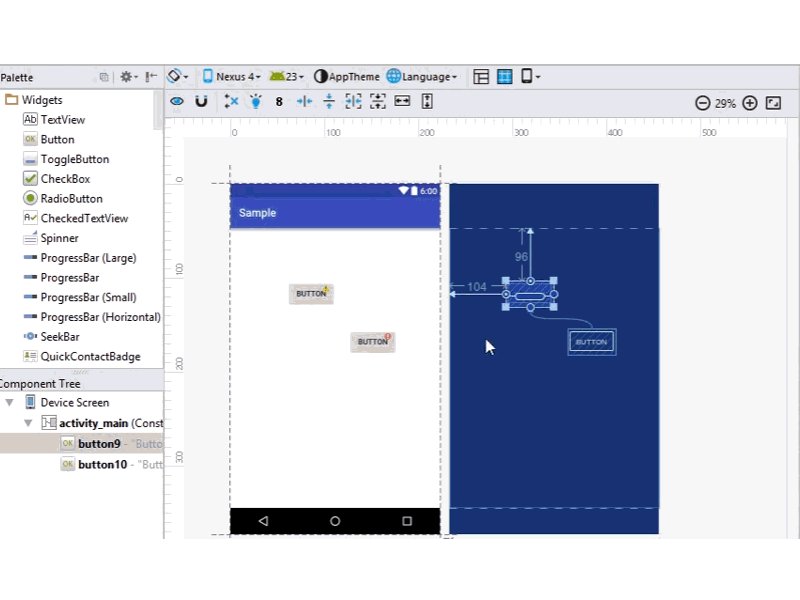
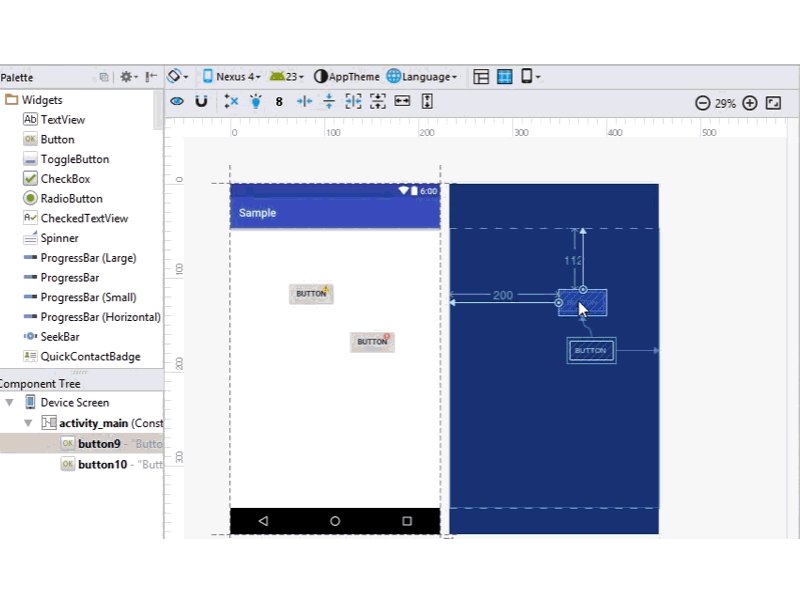
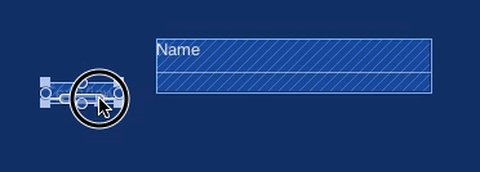
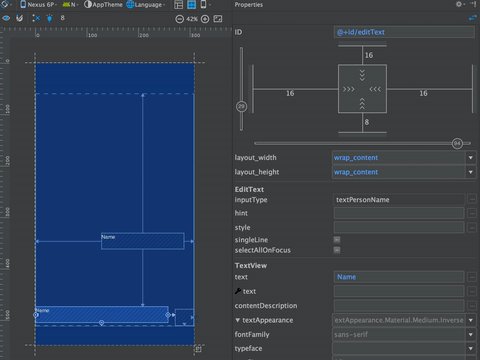
Manual Constraints
Bu özelliği bir örnekle açıklayacağım. Örneğin, kendi Constraint oluşturacaksınız, elementi istediğiniz yöne çekebilmek için ilgili daireyi tıklayabilirsiniz. Elementinizi, diğer arayüz elementleri ile hizalamak istiyorsanız, daireye tıkladığınızda yeşile dönmesini sağlayın. Sonra elementinizi, diğer arayüz elementlerine doğru çekip hizalayabilirsiniz. Aşağıda resimli örnek bulunmaktadır.
Inference
Inference, farklı tüm elementler arasında constraints oluşturmanı sağlar. Autoconnect’ a benzer.Fakat arayüz elementi konumlandırırken sadece kendi konumu değil diğer elementlerin konumlarıyla senkronize hizalama yapar. Birden fazla element arasında konumlandırma sağladığı için ciddi bir matematiksel işlem yapmaktadır.
Layout’da Inference kullanabilmek için, ampul şeklindeki iconu seçerek çalışmalısınız. ![]()

Not:
“ConstraintLayout yapısıyla yapılmamış eski layout yapılarım hakkında ne yapmalıyım? ConstraintLayout ‘a hepsini taşımalıyım mı?” gibi sorularınızı duyar gibiyim.
Eğer gerekli değilse, her şeyi birden bire değiştirerek yeni trende ayak uydurmak doğru olmaz.Eğer layout elementlerinizi ararken yavaş çalışıyorsanız ya da layout elementlerinizi düzenlemek konusunda savaşıyorsanız, zorlanıyorsanız, Layout yapınızı ConstraintLayout ‘a taşıyarak değişiklik yapmak doğru bir hareket olacaktır.
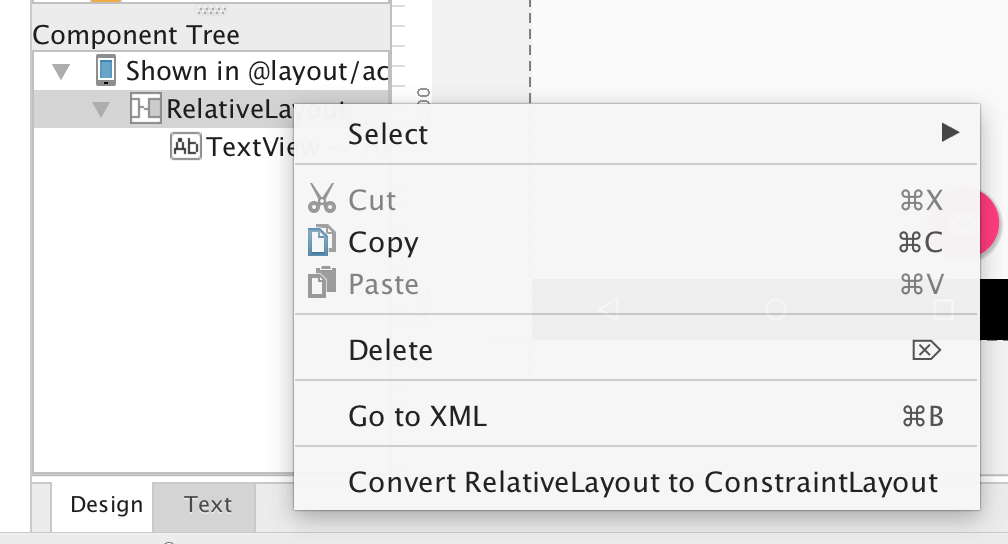
Android Studio yeni özelliklerinden biride otomatik olarak eski layout’ları ConstraintLayout yapısına kolayca çevirebilmesidir. Bunu şu şekilde yapabilirsiniz.
- Mevcut layout’u açın.Sonra Android Studio’da Editor window bölümündeki Design sekmesini açın.
- Component Tree window’da layout elementine sağ tıklayıp, Convert <layout> to ConstraintLayout adımını seçiniz
Kaynaklar:











Çok faydalı bir paylaşım olmuş teşekkürler 🙂
Hocam gerçekten tebrik ederim. Çok kaynak okudum fakat sizin gibi açık ve net anlatana denk gelmedim.